逛Github不可缺少的插件
- Published on
- Authors
- Name
- 0neSe7en
- @0ne_Se7en
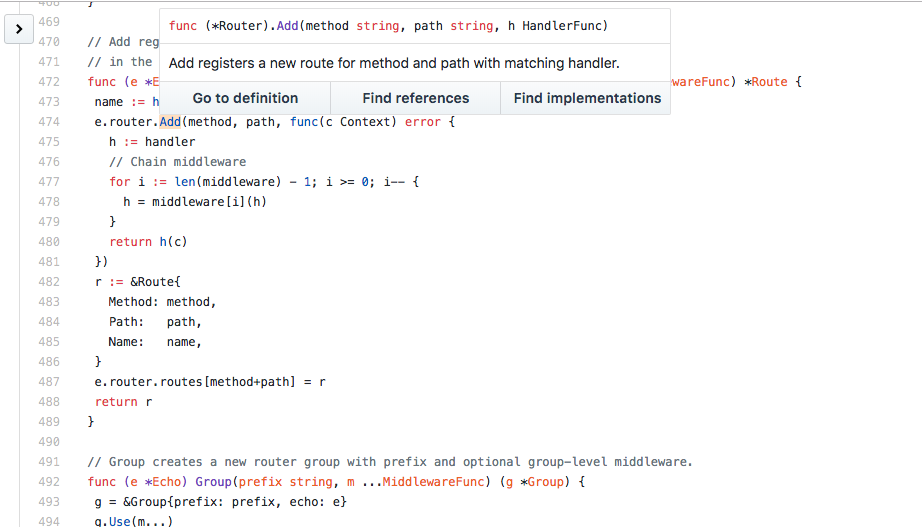
Sourcegraph
https://about.sourcegraph.com
在Github上阅读代码时可以查看某个函数、变量的文档。具体看效果图。

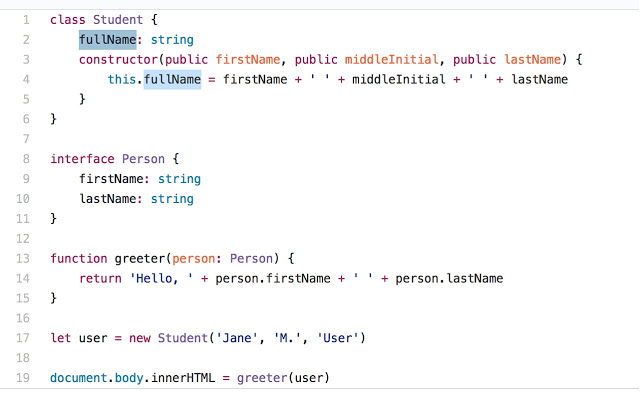
Octohint
https://github.com/pd4d10/octohint
比Sourcegraph功能弱一些,但是加载速度更快。可以高亮被选中的变量,显示变量类型等。

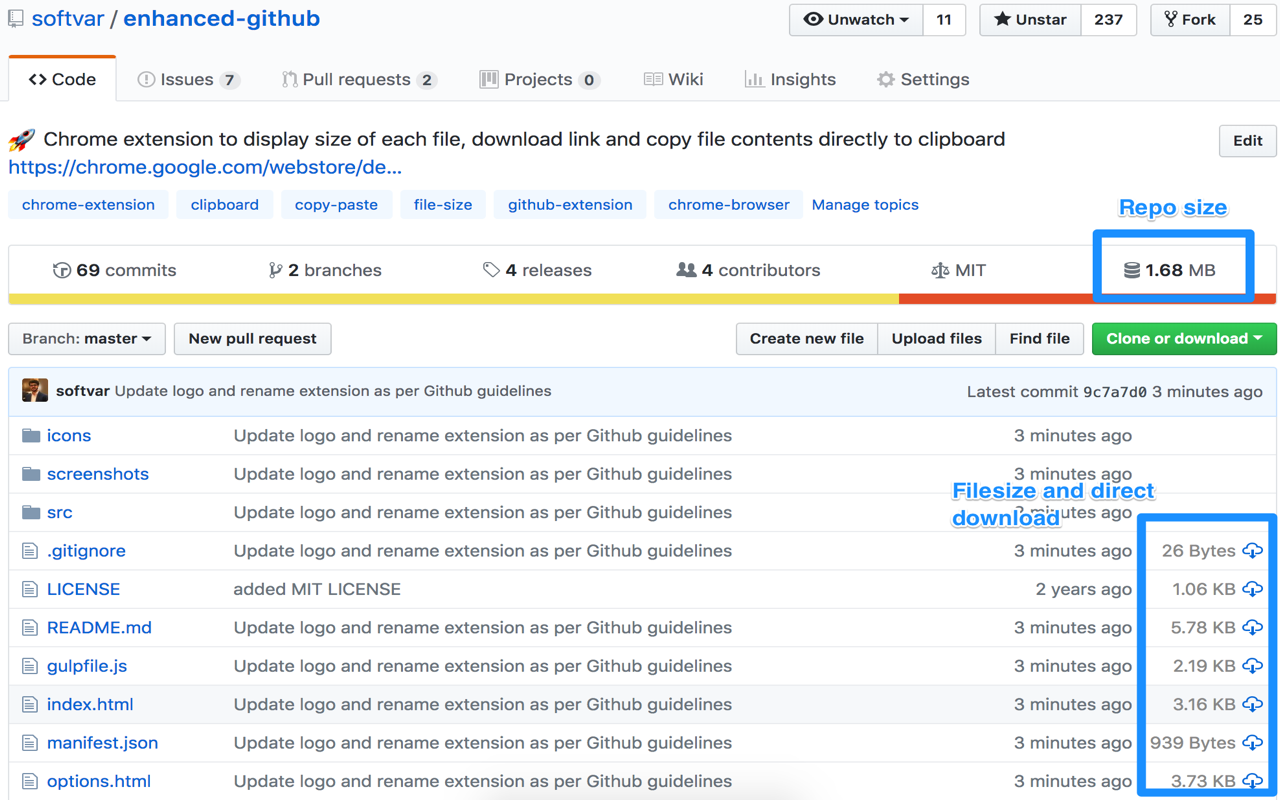
Enhanced Github
https://github.com/softvar/enhanced-github
可以显示每个代码文件的大小以及下载链接。看一个陌生项目时,找内容最多的文件看是个好办法。

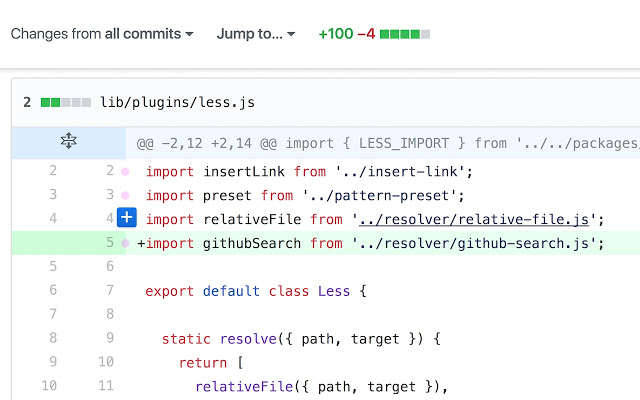
OctoLinker
https://octolinker.github.io
给 include, import, require 加上链接。非常适合阅读Node.js项目。可以跳转到其它依赖库中,也可以跳转到项目内其他文件。

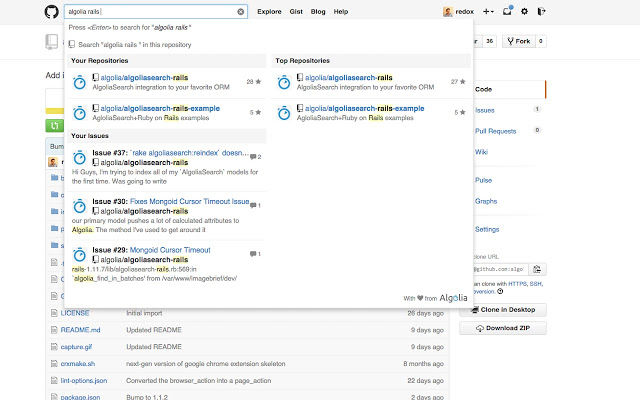
Autocomplete
https://chrome.google.com/webstore/detail/awesome-autocomplete-for/djkfdjpoelphhdclfjhnffmnlnoknfnd
给Github的搜索框加入了自动补全功能

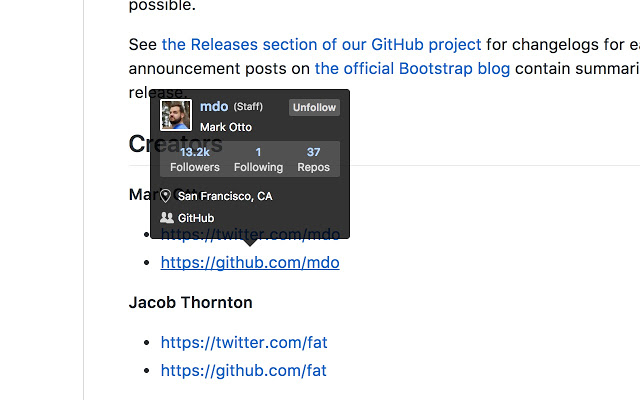
Github Hovercard
https://chrome.google.com/webstore/detail/github-hovercard/mmoahbbnojgkclgceahhakhnccimnplk
可以给用户、项目、Issue、PR等等,加入Hovercard。

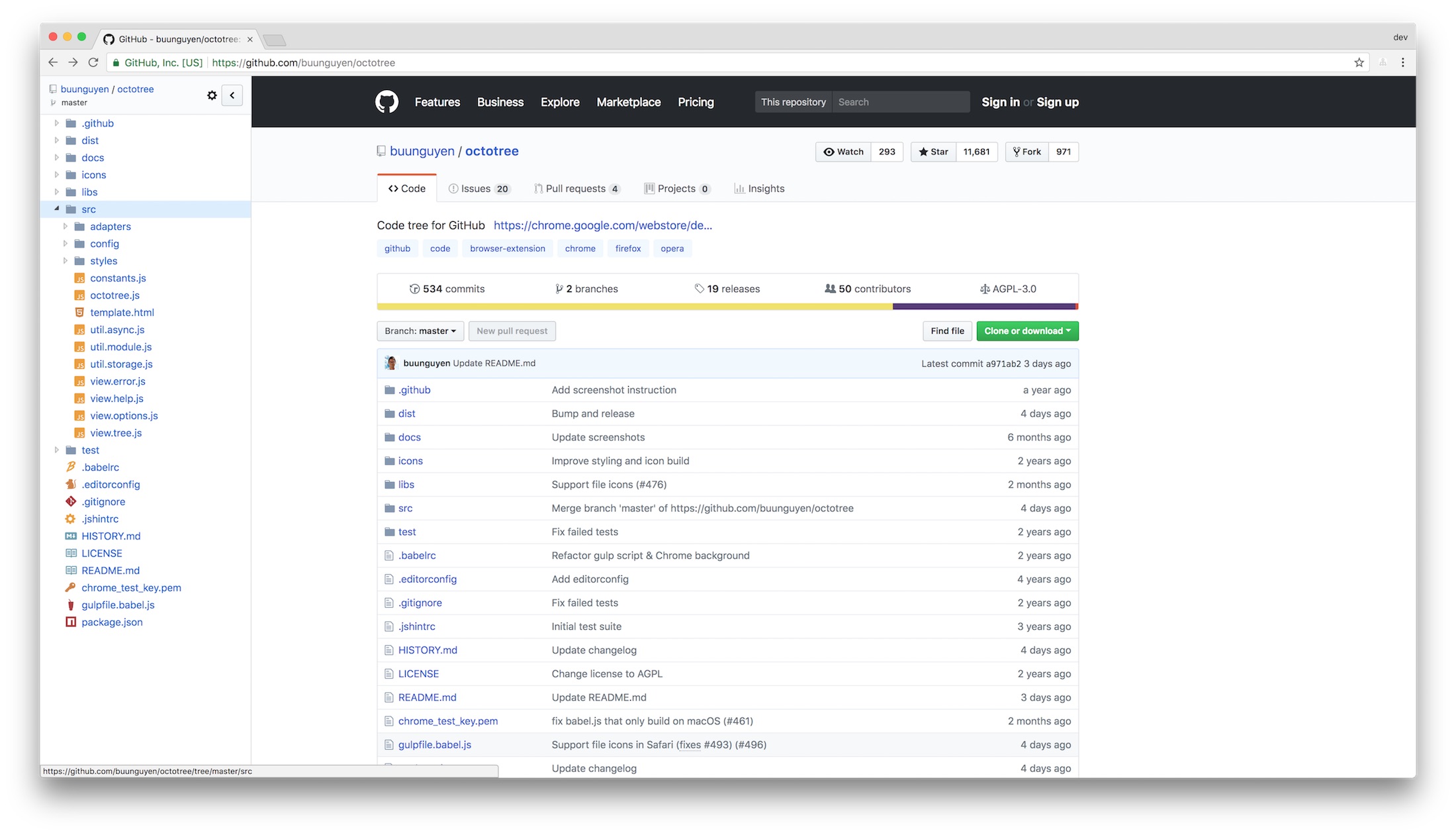
octotree
https://github.com/buunguyen/octotree
可以在侧边显示repo的文件树.

Wide Github
https://github.com/xthexder/wide-github
让Github支持宽屏